PENGENALAN LAYOUTING LANJUTAN (FrameLayout, ListView, GridView, ConstrainLayout) PADA ANDROID STUDIO
Menggunakan FrameLayout
FrameLayout adalah layout sederhana. layout ini bisa berisi satu atau lebih View
child, dan mereka bisa tumpang tindih satu sama lain. Oleh karena itu, atribut android:
layout_gravity digunakan untuk menemukan ViewChild.
Untuk membuat FrameLayout pada layout.xml tersebut, kalian perlu
menambahkan tag <FrameLayout> dan di akhri dengan tag </FrameLayout>, pada contoh
berikut ini, kita akan membuat 2 buah Button, button kedua akan kita sisipkan pada button
pertama.
Untuk prakteknya ikuti langkah berikut :
· Buka IDE android studio
· Ketikkan script program pada activity_main.xml seperti berikut
· Hasil
Membuat ListView Sederhana
ListView dikatakan sederhana atau komplek ditentukan oleh kompleksitas item dari
ListView tersebut. Jika masing-masing item dari ListView menampilkan sebuah kata atau
kalimat saja, maka ListView tersebut sederhana. Jika masing-masing item dari ListView
memiliki isi yang komplek seperti item dari sebuah status jejaring sosial dimana pada
masing-masing item memiliki foto profil, nama, waktu, status dan komentar, maka
ListView tersebut adalah ListView komplek. Pembuatan ListView komplek dilakukan
dengan Custom ListView.
Untuk prakteknya ikuti langkah berikut :
· Buka IDE android studio
· Ketikkan script program pada activity_main.xml seperti berikut
· Ketikkan pada MainActivity.java seperti berikut
· Hasil
Menggunakan GridView
GridView adalah salah satu container, yang digunakan untuk menampilkan
konten View, konten View dalam GridView akan tersusun bentuk kotak-kotak seperti
sebuah rak lemari, , yang dimana kita dapat menyimpan barang-barang. Penulisan
coding beserta struktur datanya, hampir sama dengan ListViw, hanya saja data yang
ditampilkan secara Grid atau Kotak-kotak.
Untuk prakteknya ikuti langkah berikut :
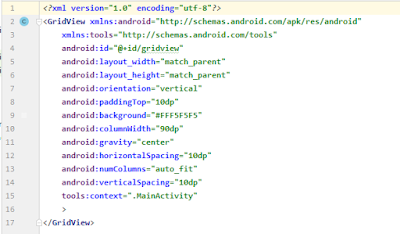
· Buka IDE android studio
· Ketikkan script program pada activity_main.xml seperti berikut
· Ketikkan pada MainActivity.java seperti berikut
· Hasil
Menggunakan ConstraintLayout
Constraint layout merupakan layout terbaru dari android. Layout ini berbasis relative
layout, namun mempunyai tingkat kemudahan yang lebih baik dalam penggunaannya.
Hal ini dikarenakan, contraint layout dapat digunakan dengan baik pada design mode
didalam Android Studio. Setiap item pada constraint layout memiliki 4 arah constraint
yaitu top, left, right, dan bottom. Ke empat arah ini memiliki sebuah connection source
yang dapat ditarik ke parent atau ke objek lain.
Untuk prakteknya ikuti langkah berikut :
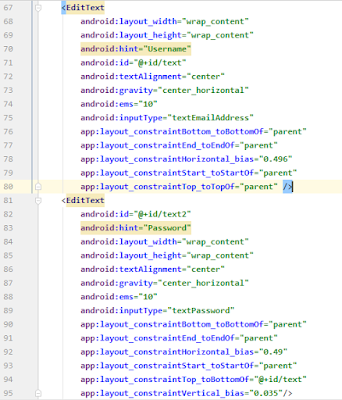
· Buka IDE android studio
· Ketikkan script program pada activity_main.xml seperti berikut
· Hasil
















Komentar
Posting Komentar