Membuat WebView pada Android Studio
Membuat WebView pada Android Studio
Jika ingin menyediakan aplikasi web (atau hanya halaman web) sebagai bagian dari aplikasi klien, Anda dapat melakukannya menggunakan WebView. Class WebView adalah ekstensi class View Android yang memungkinkan Anda menampilkan halaman web sebagai bagian dari tata letak aktivitas Anda. Class ini tidak menyertakan fitur apa pun dari browser web yang dikembangkan sepenuhnya, seperti kontrol navigasi atau kolom URL. Semua yang dilakukan WebView secara default adalah menampilkan halaman web.
Skenario umum ketika menggunakan WebView menjadi sangat membantu adalah saat Anda ingin memberikan informasi di aplikasi yang mungkin perlu diperbarui, seperti perjanjian pengguna akhir atau panduan pengguna. Dalam aplikasi Android, Anda dapat membuat Activity yang berisi WebView, lalu menggunakannya untuk menampilkan dokumen Anda yang dihosting secara online.
Skenario lain ketika WebView menjadi sangat membantu adalah saat aplikasi Anda memberikan data kepada pengguna yang selalu memerlukan koneksi internet untuk mengambil data, seperti email. Dalam kasus ini, Anda mungkin menyadari bahwa lebih mudah untuk membuat WebView di aplikasi Android Anda yang menampilkan halaman web dengan semua data pengguna, daripada membuat permintaan jaringan, lalu mengurai data, dan merendernya dalam tata letak Android. Sebagai gantinya, Anda dapat merancang halaman web yang disesuaikan untuk perangkat Android, lalu menerapkan WebView di aplikasi Android Anda yang memuat halaman web.
Dokumen ini menunjukkan cara memulai WebView dan cara melakukan beberapa hal tambahan, seperti menangani navigasi halaman dan mengikat JavaScript dari halaman web Anda ke kode sisi klien di aplikasi Android Anda.
Menambahkan WebView ke aplikasi Anda
Untuk menambahkan WebView di aplikasi, Anda dapat menyertakan elemen <WebView> di tata letak aktivitas, atau menetapkan seluruh jendela Aktivitas sebagai WebView di onCreate().
Menambahkan WebView di tata letak aktivitas
Untuk menambahkan WebView ke aplikasi Anda di tata letak, tambahkan kode berikut ke file XML tata letak aktivitas Anda:
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
Untuk memuat halaman web di WebView, gunakan loadUrl(). Contoh:
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("http://www.example.com");
Menambahkan WebView di onCreate()
Untuk menambahkan WebView ke aplikasi Anda di metode onCreate() aktivitas, gunakan logika yang mirip dengan yang berikut ini:
WebView myWebView = new WebView(activityContext);
setContentView(myWebView);
Kemudian muat halaman dengan:
myWebView.loadUrl("https://www.example.com");
Namun, sebelum berfungsi, aplikasi Anda harus memiliki akses ke Internet. Untuk mendapatkan akses Internet, minta izin INTERNET di file manifes Anda. Contoh:
<manifest ... >
<uses-permission android:name="android.permission.INTERNET" />
...
</manifest>
Itulah semua yang Anda butuhkan untuk dasar WebView yang menampilkan halaman web. Selain itu, Anda dapat menyesuaikan WebView dengan mengubah hal-hal berikut:
• Mengaktifkan dukungan layar penuh dengan WebChromeClient. Class ini juga dipanggil saat WebView memerlukan izin untuk mengubah UI aplikasi host, seperti membuat atau menutup jendela dan mengirim dialog JavaScript kepada pengguna. Untuk mempelajari lebih lanjut proses debug dalam konteks ini, baca Proses Debug Aplikasi Web.
• Menangani peristiwa yang memengaruhi perenderan konten, seperti error pada pengiriman formulir atau navigasi dengan WebViewClient. Anda juga dapat menggunakan subclass ini untuk mengintersep pemuatan URL.
• Mengaktifkan JavaScript dengan mengubah WebSettings.
• Menggunakan JavaScript untuk mengakses objek framework Android yang telah Anda masukkan ke dalam WebView.
Praktikum
• Pertama buka Android Studio
• Siapkan sebuah logo dengan format .png yang akan digunakan untuk icon Aplikasi WebView. Lalu copy logo tersebut ke dalam folder …/res/drawable/
• Selanjutnya ketikkan program di activity_main.xml seperti ini :
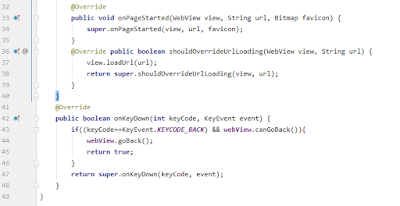
• Ketikkan program di MainActivity.java seperti ini :
• Tambahkan uses-permission Internet dalam AndroidManifest seperti ini :
• Hasil







Komentar
Posting Komentar